Browser Benchmark Comparison 2021: Chrome vs. Edge vs. Firefox vs. Brave vs. Chromium vs. Epiphany
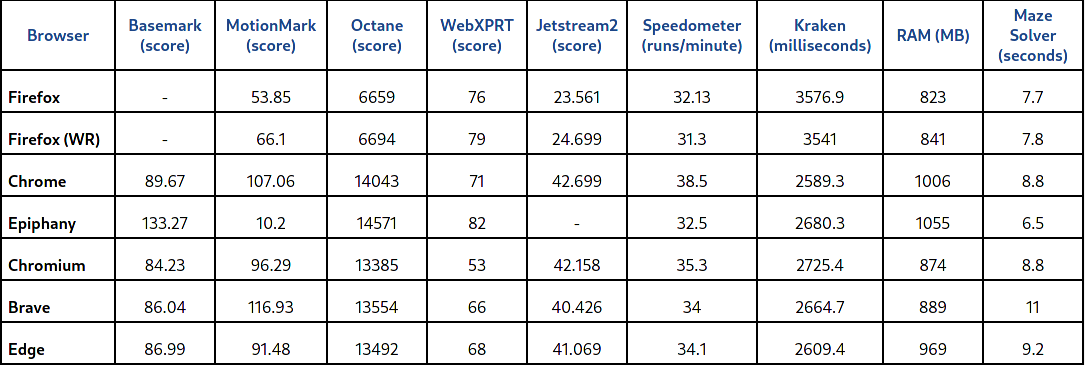
We all know that Google is already dominating the search engine share. Meanwhile, in terms of the browser market share, it is no different. Many browsers nowadays such as Brave and even Microsoft Edge are based on Google's open-source project, Chromium. In this article, I will compare various popular web browsers. Four of them use Blink/V8 as their engine while Firefox and GNOME Web (Epiphany) use Gecko and WebKitGTK respectively. I ran eight benchmarks to test the performance of these browsers. I also measured the RAM usage of each browser manually using GNOME System Monitor. Note that if you replicate this test, your results may differ because you are probably using a different computer. Spoiler alert... Chrome wins! I used a Laptop that is connected to a wall socket to do this comparison. All are set in their default configurations. No additional extensions are installed. I tested two variants of Firefox, one with WebRender enabled. MotionMark is used to measure a browser's capability to animate complex scenes at a target frame rate. Kraken is a JavaScript performance benchmark that measures the speed of browsers through different tests extracted from real-world applications and libraries. Octane is a benchmark that measures a JavaScript engine's performance through a suite of tests representing certain use cases in JavaScript applications. WebXPRT measures the performance of a browser through six HTML5 and JavaScript scenarios that mirror real-life tasks. Maze Solver exercises the browser's handling of CSS 2.1 and CSS 3 layer constructs which are important components of overall web browser performance. Speedometer is a browser benchmark that measures the responsiveness of web applications. I opened a total of five tabs: YouTube, Reddit, DuckDuckGo, GitHub and New York Times. Take note that I didn't include Basemark and JetStream results on the overall average as Firefox and Epiphany were not able to run these benchmarks without crashing, at least on my hardware. Basemark Web tests how well a browser performs on web-based applications. Jetstream rewards browsers that start up quickly, execute code quickly and run smoothly. In the end, all browsers are capable of handling daily tasks. As long as it provides you with regular security updates and also privacy, you do not need to switch to another web browser for a minuscule performance difference. And remember, performance should not be your only consideration on choosing a web browser. Have a nice day! These are the raw benchmark results:
Setup
Browser used
Results
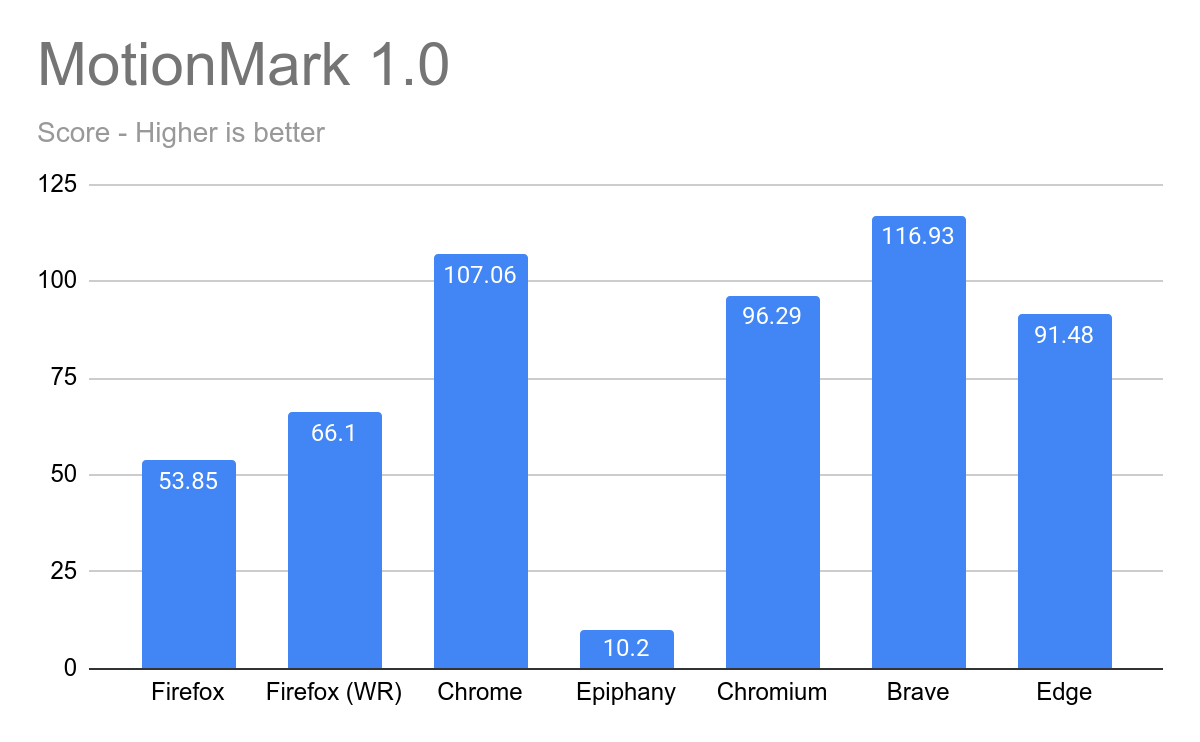
MotionMark 1.0
Brave wins!

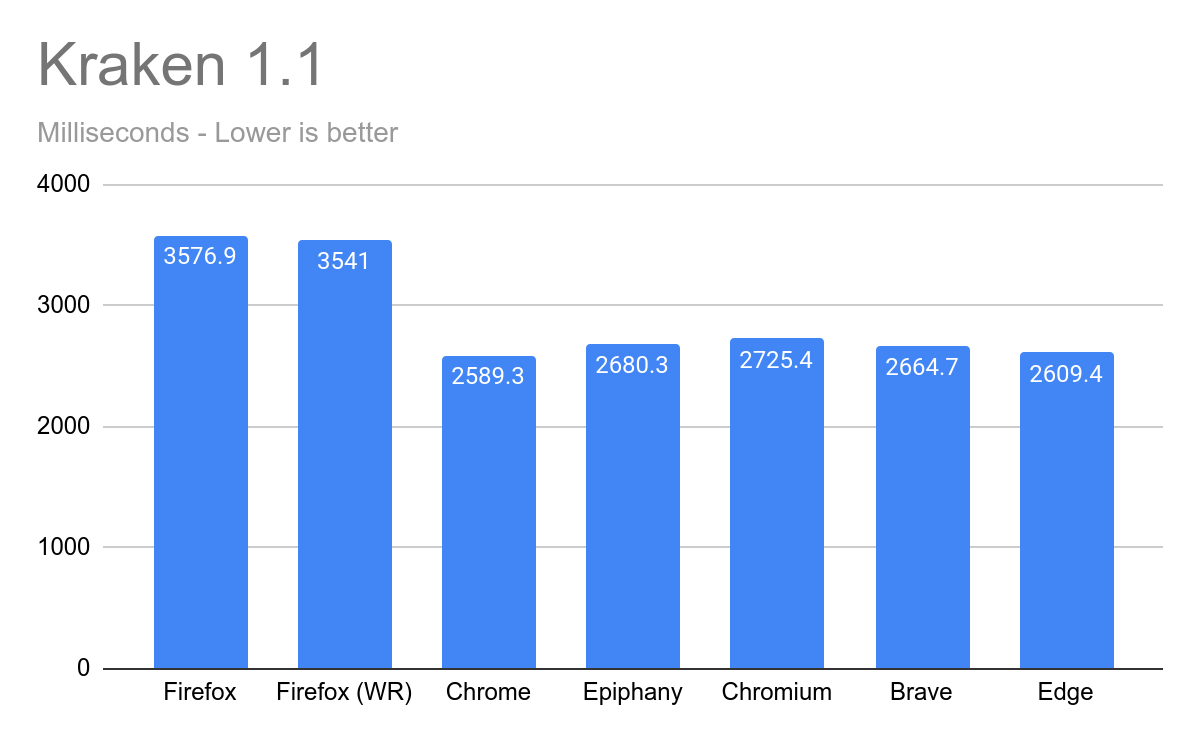
Kraken 1.1
Chrome wins!

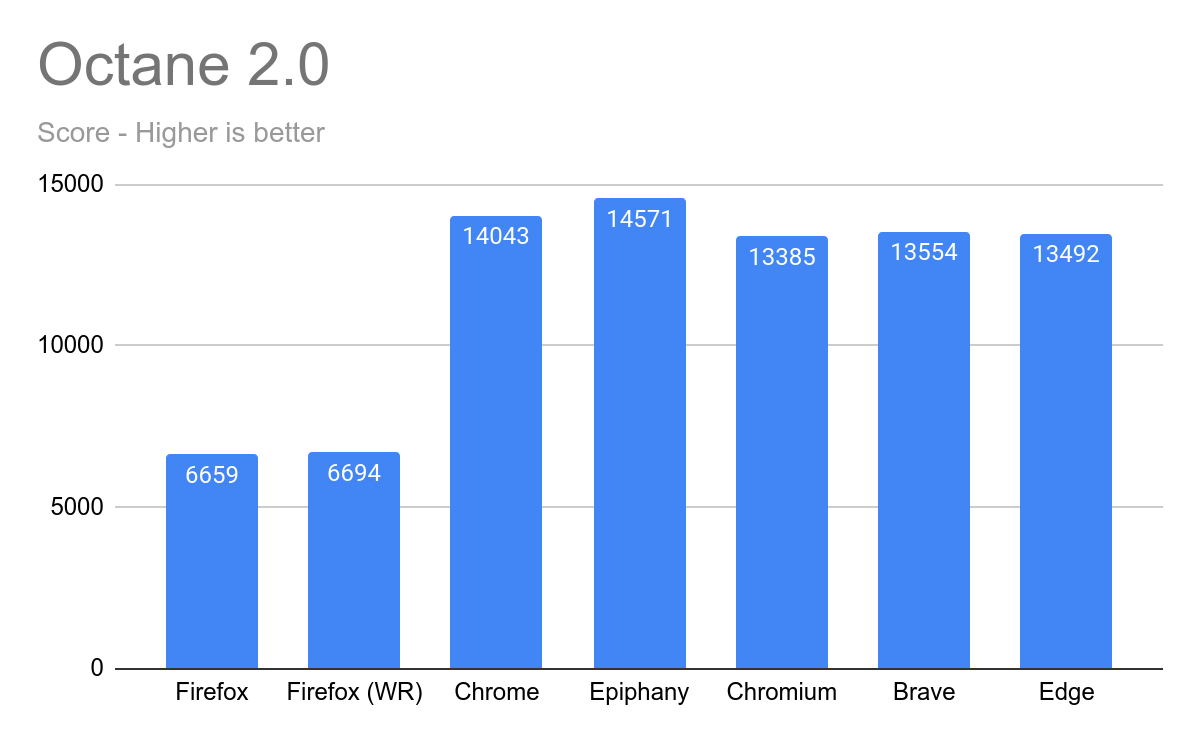
Octane 2.0
Epiphany wins!

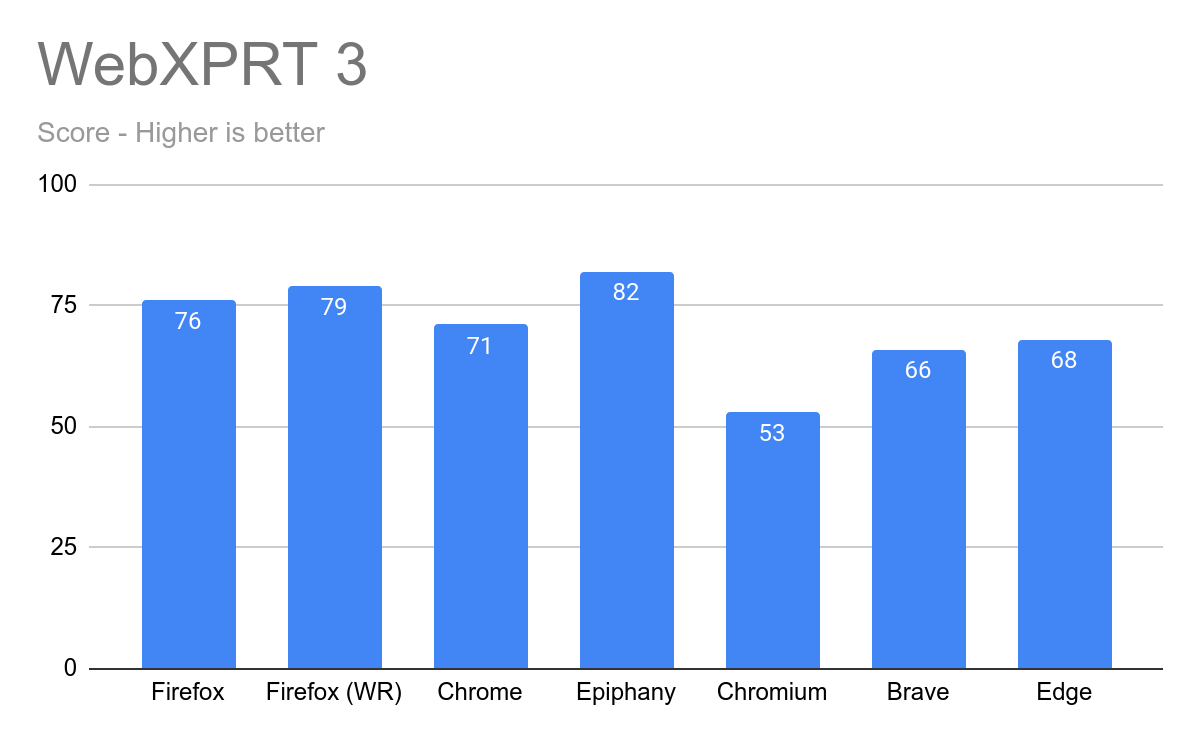
WebXPRT 3
Epiphany wins!

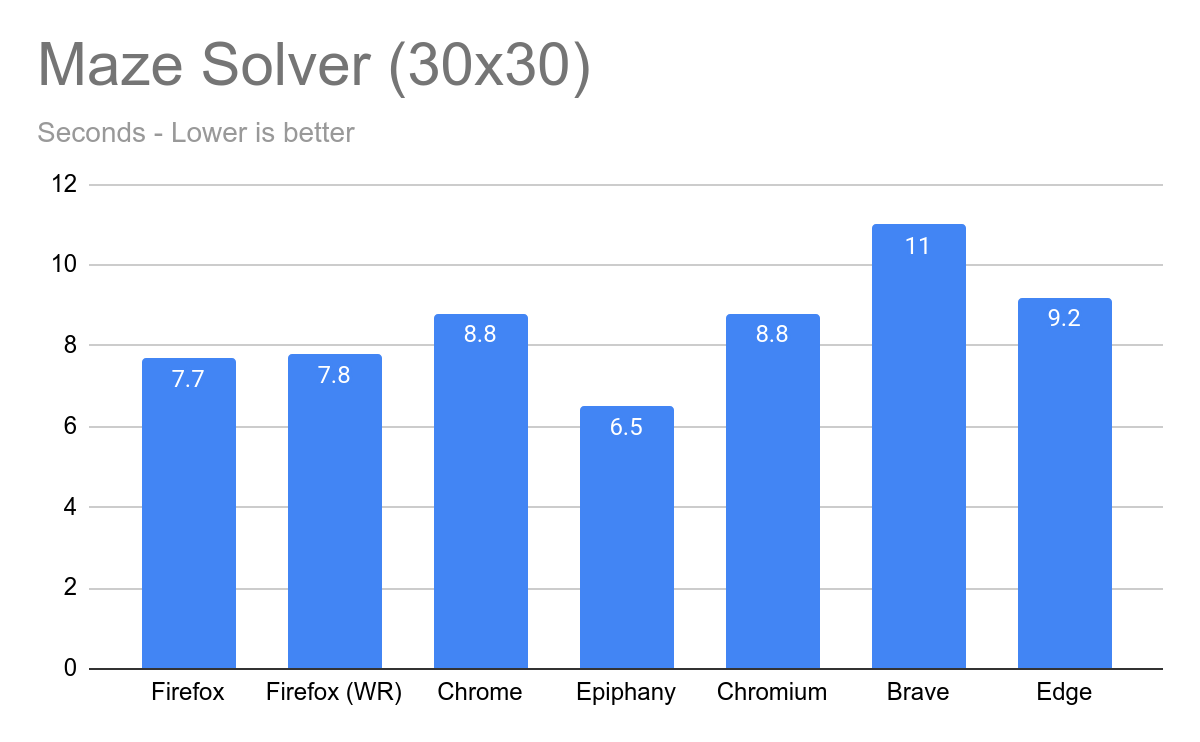
Maze Solver (30x30)
Epiphany wins!

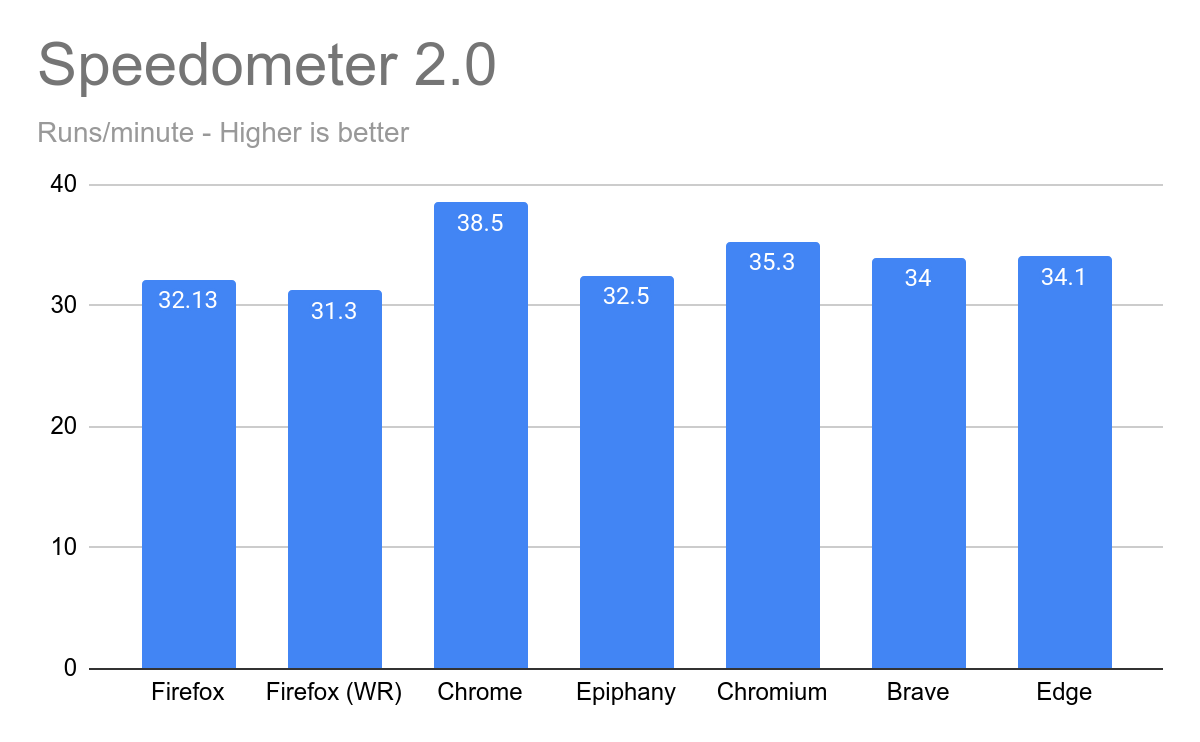
Speedometer 2.0
Chrome wins!

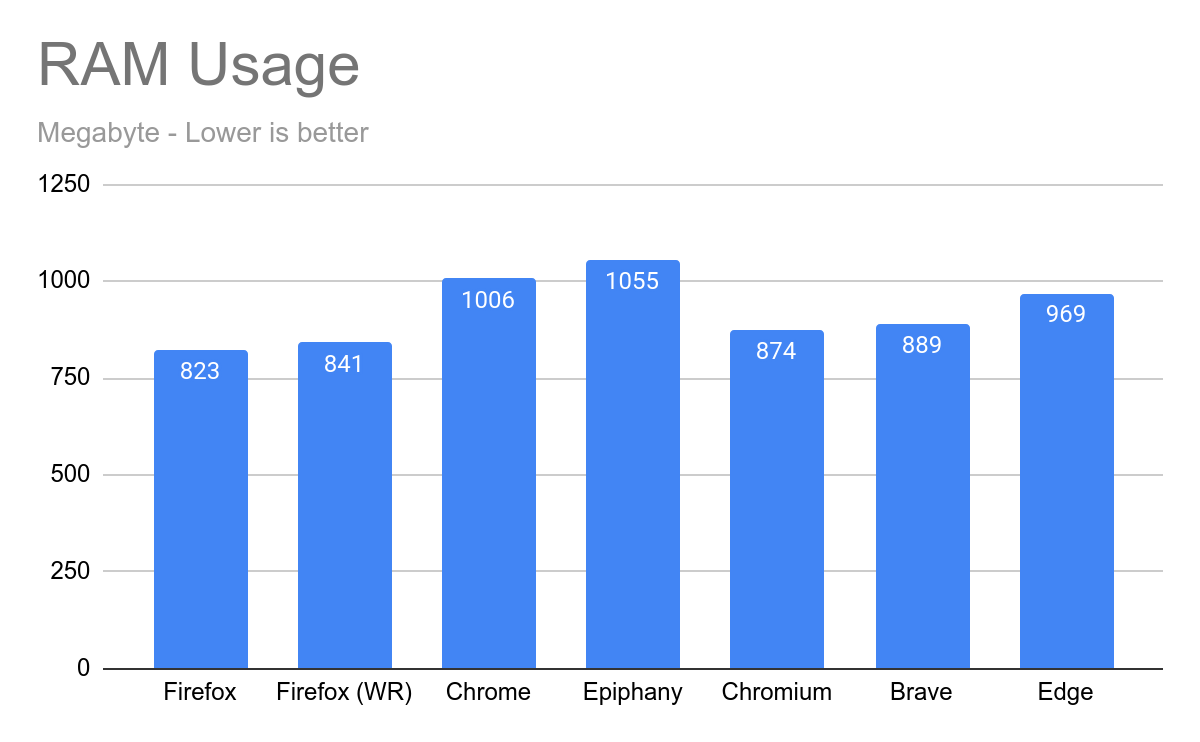
RAM Usage with 5 tabs open
Firefox wins!

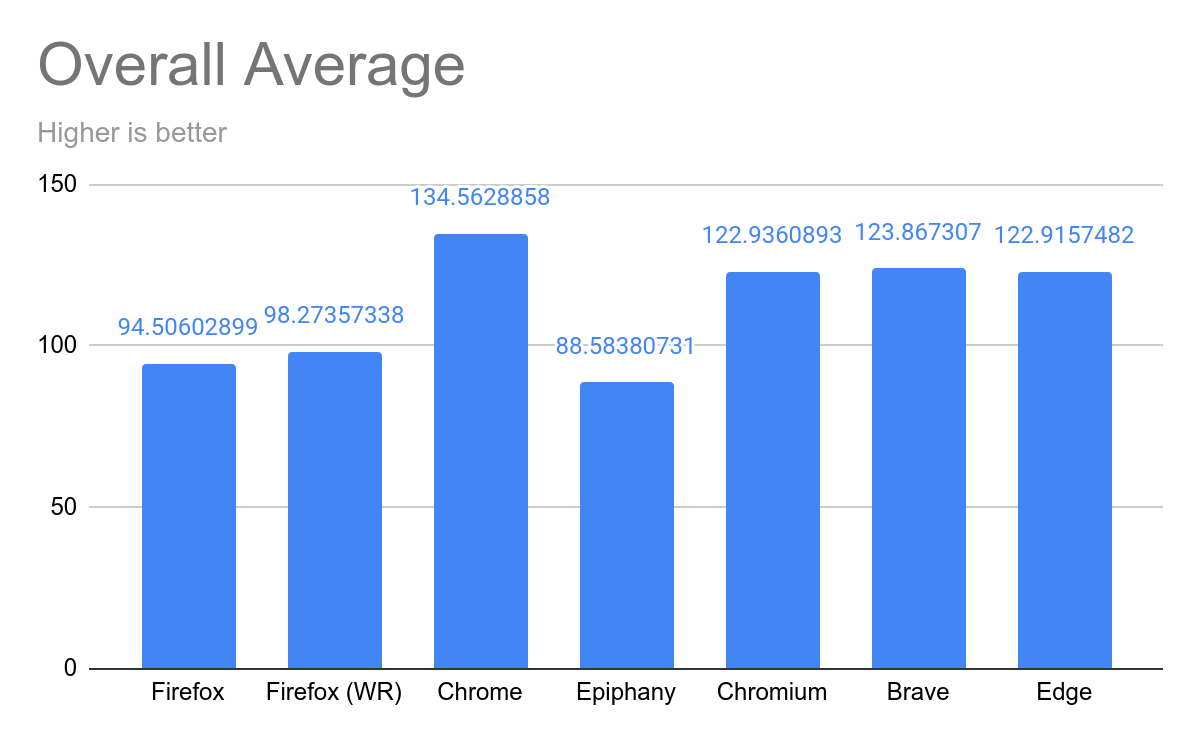
Overall Results
Chrome wins!

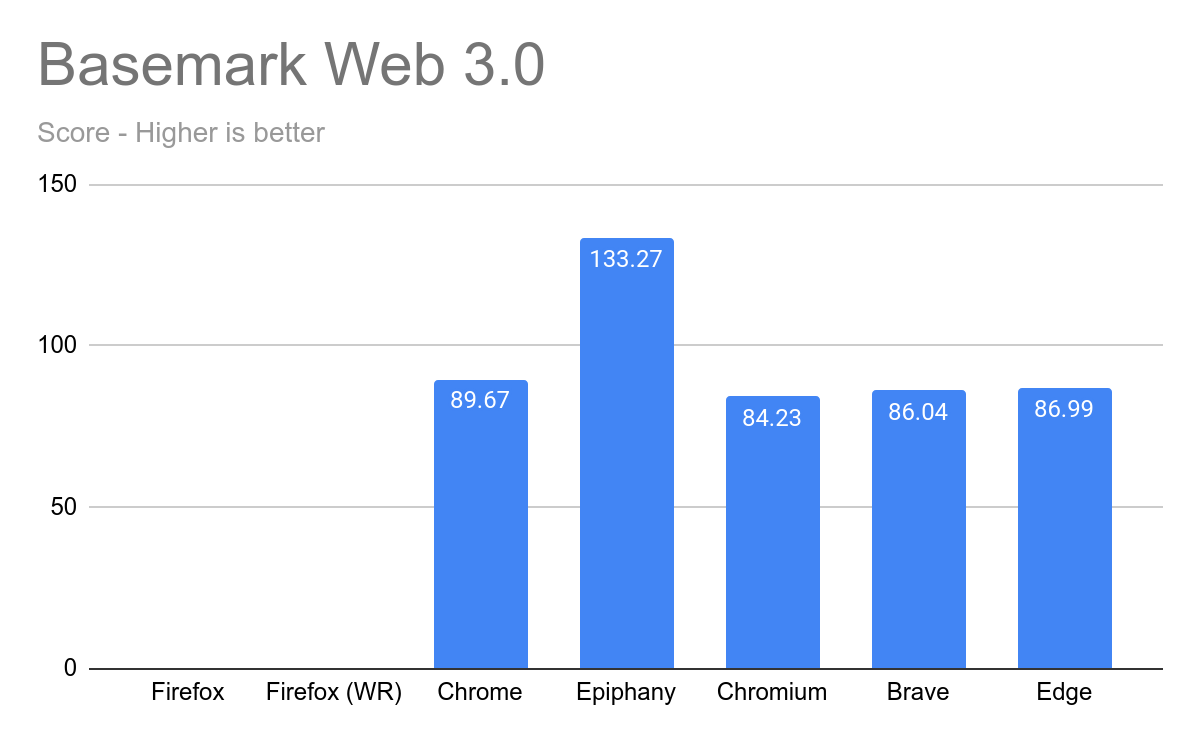
Basemark Web 3.0
Epiphany wins!

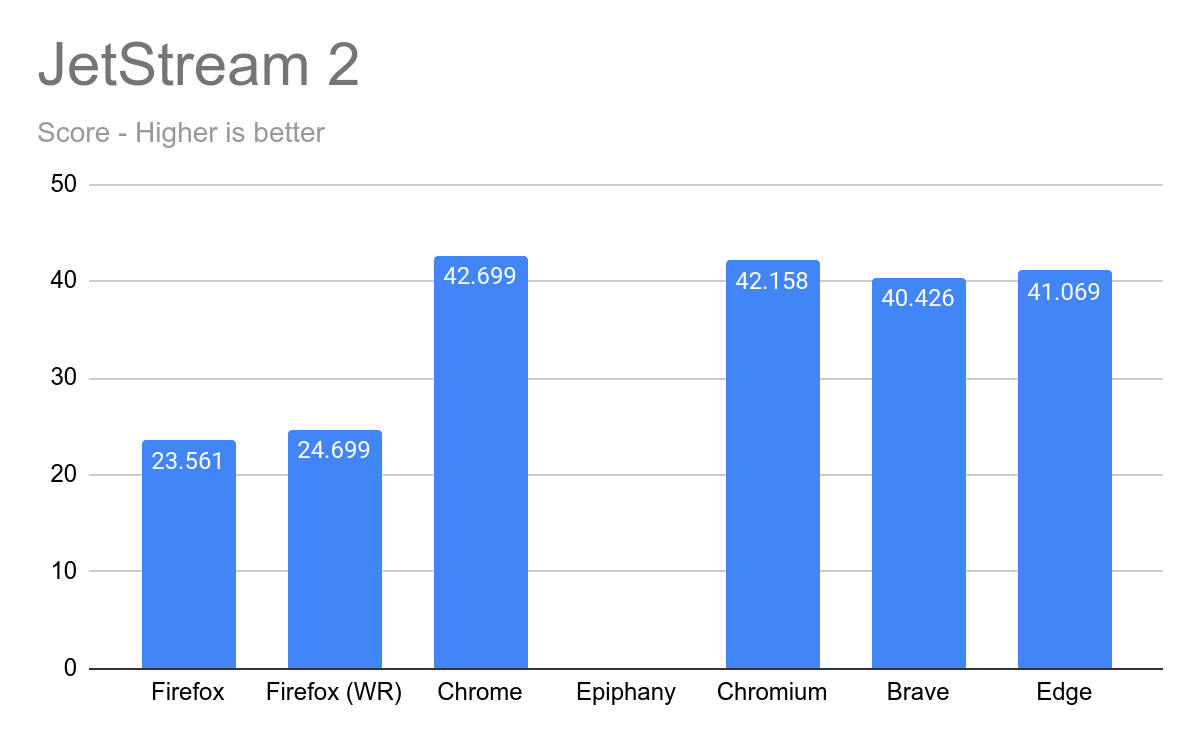
JetStream 2
Chrome wins!

Conclusion
Appendix